[ad_1]
Neumorphism (or “New Skeuomorphism”) is a design development that aimed to mix realism with minimalism. It gave UI components a tender, extruded look, making them look dimensional and flat concurrently.
On this article, we are going to discover the origin of this design development, its evolution and dying, and focus on what's going to come subsequent after the neumorphism.
Neumorphism emerged as a UI design development round 2019–2020, primarily gaining traction throughout the Dribbble and Behance design communities. At the moment, many designers had been bored with semi-flat design and dreamed of making new, recent aesthetics. The skeuomorphic Apple iOS 6.0 already appear outdated when it comes to visible aesthetics, but designers have sparked a brand new life on this idea.
Earlier than iOS 7, Apple iOS used real-world textures and shadows to make UI components resemble bodily objects (e.g., leather-bound calendars and shiny buttons). As a result of Apple launched the iPhone within the late 2000s, when the idea of touchscreen UI was pretty new to many individuals, skeuomorphism was a really useful method for educating first-time customers on how you can use UI. Individuals may depend on present data in regards to the bodily world whereas working with digital interfaces. However as quickly as customers obtained used to new ideas, there wasn’t actually any sensible motive for utilizing skeuomorphism. So, with the discharge of iOS 7, Apple changed skeuomorphic UI with flat aesthetics.
To this very day, semi-flat consumer interfaces are by far the preferred aesthetics for visible designers. Even the newest product from Apple — Imaginative and prescient Professional — makes use of this aesthetic.
However regardless of all the benefits of semi-flat aesthetic, it has one important draw back — semi-flat UIs don’t have distinct visible attributes. It doesn’t imply that every one merchandise with semi-flat UIs look the identical, however they undoubtedly don’t have many memorable particulars.
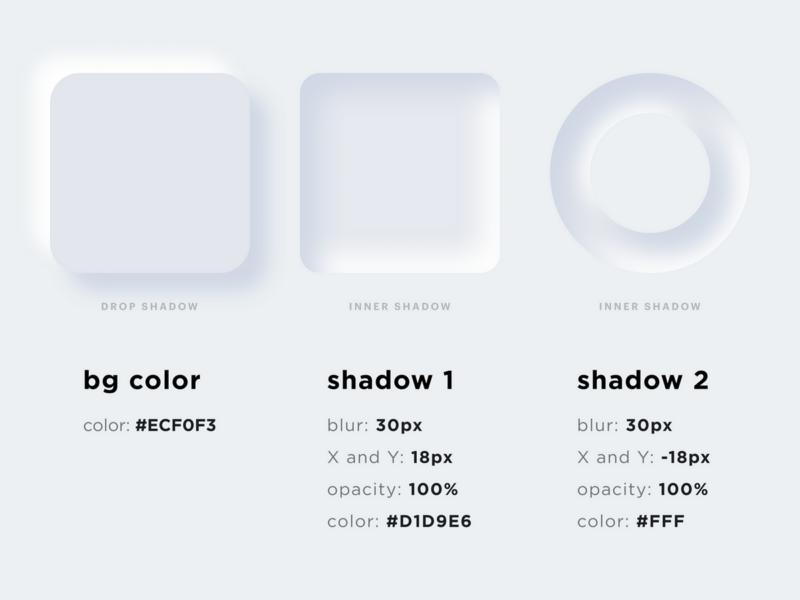
Neumorphism was born as an answer to this drawback. Designers aimed to create recent and enticing UIs that, on the similar time, will look very acquainted to many individuals. The fashionable evolution of skeuomorphism mixed components of realism with a extra refined, minimal aesthetic. In the event you take a look at the picture beneath, you will notice a powerful concentrate on shadows, highlights, and pseudo-3D depth. All collectively, this makes UI components really feel embedded or extruded from the background.
Here's a fast tutorial on how you can design neumorphic UI components in Figma:
To attain a neumorphic impact in CSS, you should utilize box-shadow to create the tender highlights and shadows. Right here is how you can implement neumorphism in CSS.
.neumorphic {
background: #e0e0e0;
border-radius: 10px;
box-shadow: 5px 5px 10px #b8b8b8, -5px -5px 10px #ffffff;
padding: 20px;
}
Neumorphism helps stability between realism and minimalism. It presents a contemporary, elegant, and futuristic look and works properly with tender pastel colour schemes and clear UIs. However why, regardless of all these benefits, is neumorphism used primarily in idea designs, dashboards, and experimental UIs?
The reply to this query is straightforward — lack of sensible worth. Aside from making UI look visually interesting, there may be not a lot worth in creating neuromorphic UI. In terms of cell design, neumorphism makes builders’ lives a lot tougher as a result of they can't use present parts and patterns offered by Apple and Google. Lastly, neumorphism has accessibility considerations:
❌ Low distinction points — Its onerous to make components stand out which ends up in accessibility considerations.
❌ Usability considerations — Buttons and interactive components won't be instantly apparent.
❌ Doesn’t work for darkish mode — The impact depends on mild and shadows, which might be difficult to realize in darkish themes.
Glassmorphism and skeuomorphism 2.0 (often known as hyper-realism) are two traits that come after neumorphism.
Glassmorphism impressed by frosted glass results seen in macOS BigSur and Home windows 11. It makes use of blurred transparency, tender shadows, and vivid background colours. This helps obtain a futuristic, high-tech really feel whereas enhancing readability.
Skeuomorphism 2.0 is rooted within the idea that as a substitute of flat or tender designs, some UI components are making a return to realism. It makes use of high-fidelity 3D components which might be interactive and tactile. This aesthetic will possible grow to be mass-market with the rise of VR and Metaverse functions. Identical to first-time Apple iPhone customers needed to be taught new ideas once they explored the primary iOS in 2007, first-time metaverse customers may also must a brand new era of UIs.
[ad_2]
Source_link