[ad_1]
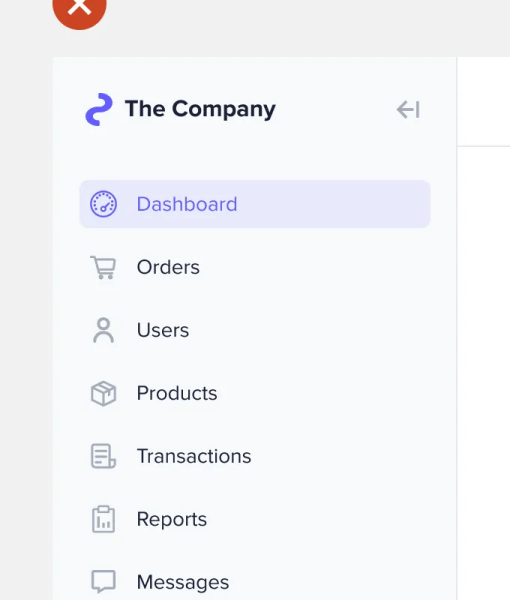
A sidebar navigation on an interface gives customers a number of objects to pick out. After making a range, they want a visible cue to establish the chosen merchandise. This cue is named an indicator.
Each sidebar wants a transparent and non-distracting choice indicator. Nonetheless, many designers proceed to make use of dangerous practices that make it laborious for customers to distinguish the chosen merchandise.
One dangerous apply is making the indicator too colourful. An excessive amount of coloration can seem distracting when the sidebar is within the consumer’s area of view.


Subscribe to learn the total article
Turn out to be a paying subscriber of UX Motion E-newsletter to get unique entry to this text and different subscriber-only content material.
[ad_2]
Source_link