[ad_1]
Sidebars in person interfaces have all the time attracted my consideration when it comes to analysis and potential for enhancing person expertise. They're one of the in style elements of any trendy internet utility, serving to the person navigate the applying by organizing and presenting content material and options in a structured and logical method, implementing the rules of knowledge structure (IA).
Whereas researching many sidebars in in style internet functions and designing them in several digital tasks, I started to note recurring patterns and methods used of their design that had been properly obtained by customers and contributed to their engagement. The accrued information and outcomes of my very own analysis on this space impressed me to write down this text, the place I want to share finest practices in designing sidebars that enhance usability.
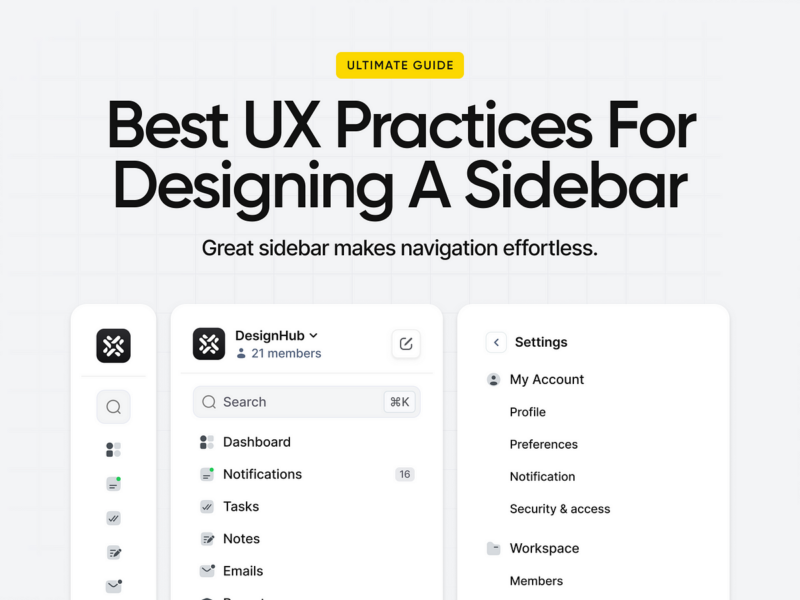
Why sidebar design issues
Sidebars are undoubtedly one of the necessary navigation instruments for customers, and our job as designers is to assist customers entry key options shortly and conveniently whereas preserving the principle workspace uncluttered. On condition that the construction and knowledge structure of some functions might be fairly intensive and sophisticated, designing a sidebar is undoubtedly a problem for any designer. Nonetheless, having clear tips within the type of examples and practices which have already confirmed efficient and created optimistic person experiences offers a stable basis for designing purposeful sidebars.
Beneath I've highlighted necessary facets of the significance of sidebars:
- Effectivity: Logically structured sidebars make it a lot simpler for customers to navigate by way of the applying, permitting them to carry out focused actions shortly and effectively, decreasing cognitive load.
- House Optimization: Sidebars take as much as roughly 15% of the workspace when expanded and might be collapsed, permitting them for use effectively with out cluttering the principle workspace whereas nonetheless permitting entry to options and sections. Customers can reduce and maximize them as wanted, utilizing them as the first navigation software within the utility.
- Accessibility: Sidebars are customizable primarily based on particular person person preferences, making them common in use, giving customers a alternative. Sidebars can change mode, dimension, customization when it comes to construction and group of knowledge relying on person preferences.
- Consistency: Sidebars supply a handy and constant option to manage data, making the interface clear and logical, guaranteeing a easy person movement. Nicely-organized sidebars with a transparent construction assure effectivity, fast studying and avoidance of potential errors for the person.
- Adaptability and Flexibility: Sidebars present a stable basis for future product improvement by including new options and sections. The sidebar can develop and enhance with the product, offering comfort and performance for customers.
- Clear prioritize person duties: A well-designed sidebar minimizes distractions, permitting customers to deal with their duties whereas serving as an efficient navigation software.
By following the most effective practices outlined on this article, you’ll not solely create a purposeful sidebar but additionally a design that resonates along with your customers.
[ad_2]
Source_link